
Transforming User Experience and Enhancing Efficiency in Building Management

In my capacity as the Senior UX Designer and Information Architect, I played a pivotal role in orchestrating the transformation of the Honeywell Building Technologies web portal. The collaboration among team members, each contributing their expertise, was a cornerstone of the project's success.
This project was undertaken for Honeywell Building Technologies, a division of Honeywell International Inc., specializing in building management solutions.

The primary goals were to optimize the user journey, align with business objectives, and present a proof of concept for the portal's renovation to stakeholders and the board.
The existing portal faced challenges such as outdated information architecture, a lack of visual consistency, and potential accessibility shortcomings. These issues not only impacted user satisfaction but also hindered the portal from reaching its full potential. Navigating within defined scopes and constraints, the project addressed these challenges, balancing timelines, budgets, and accessibility standards.
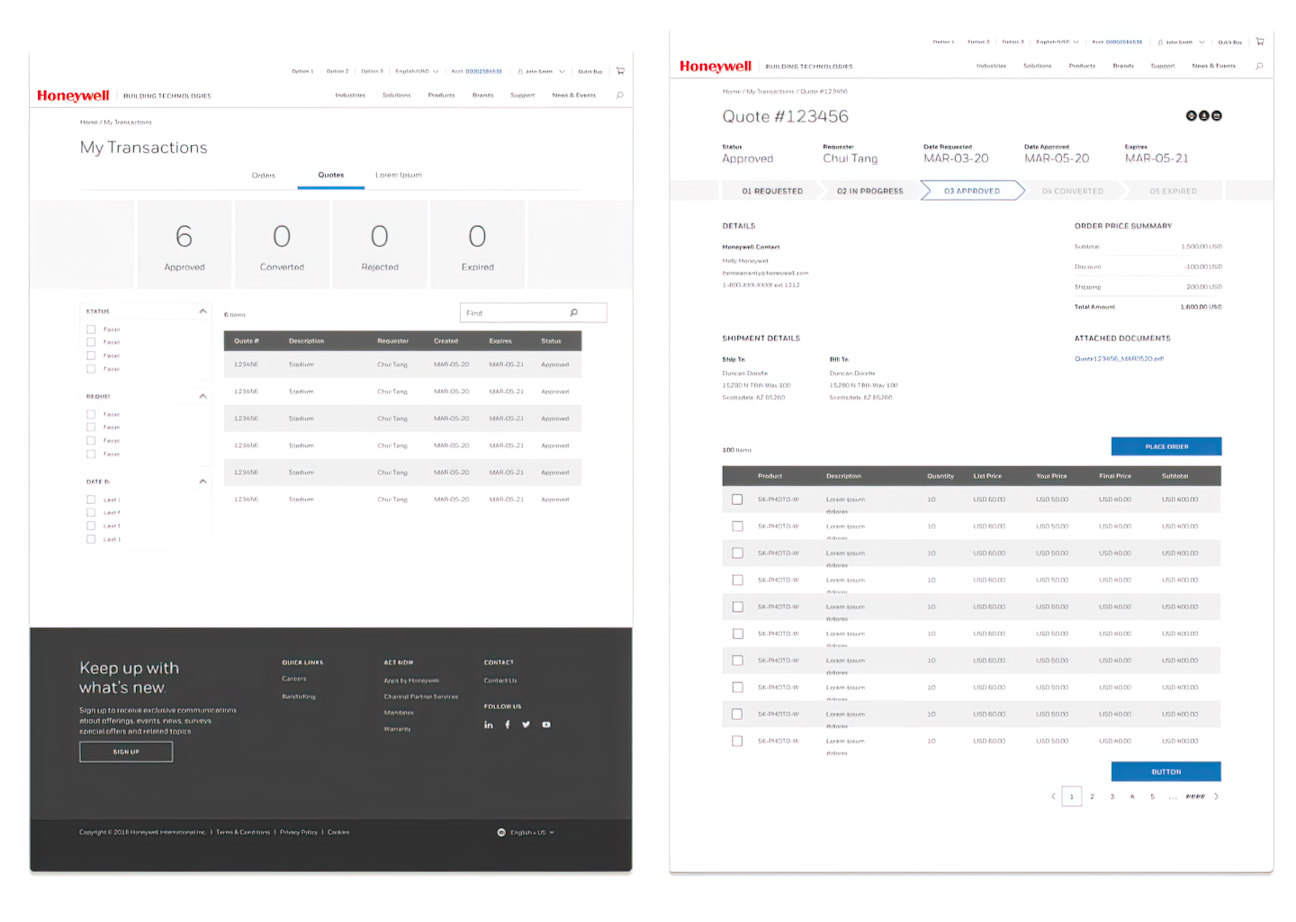
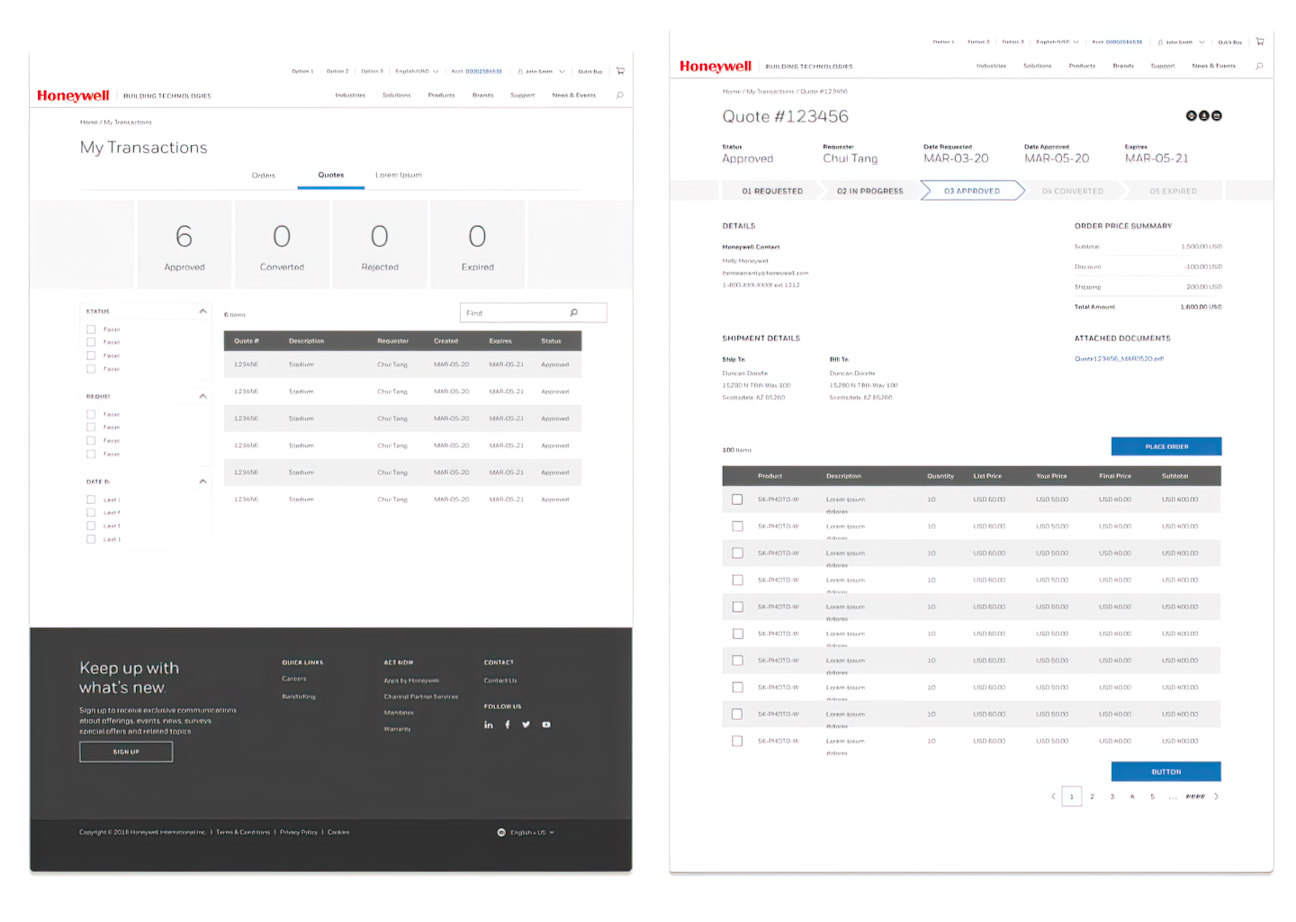
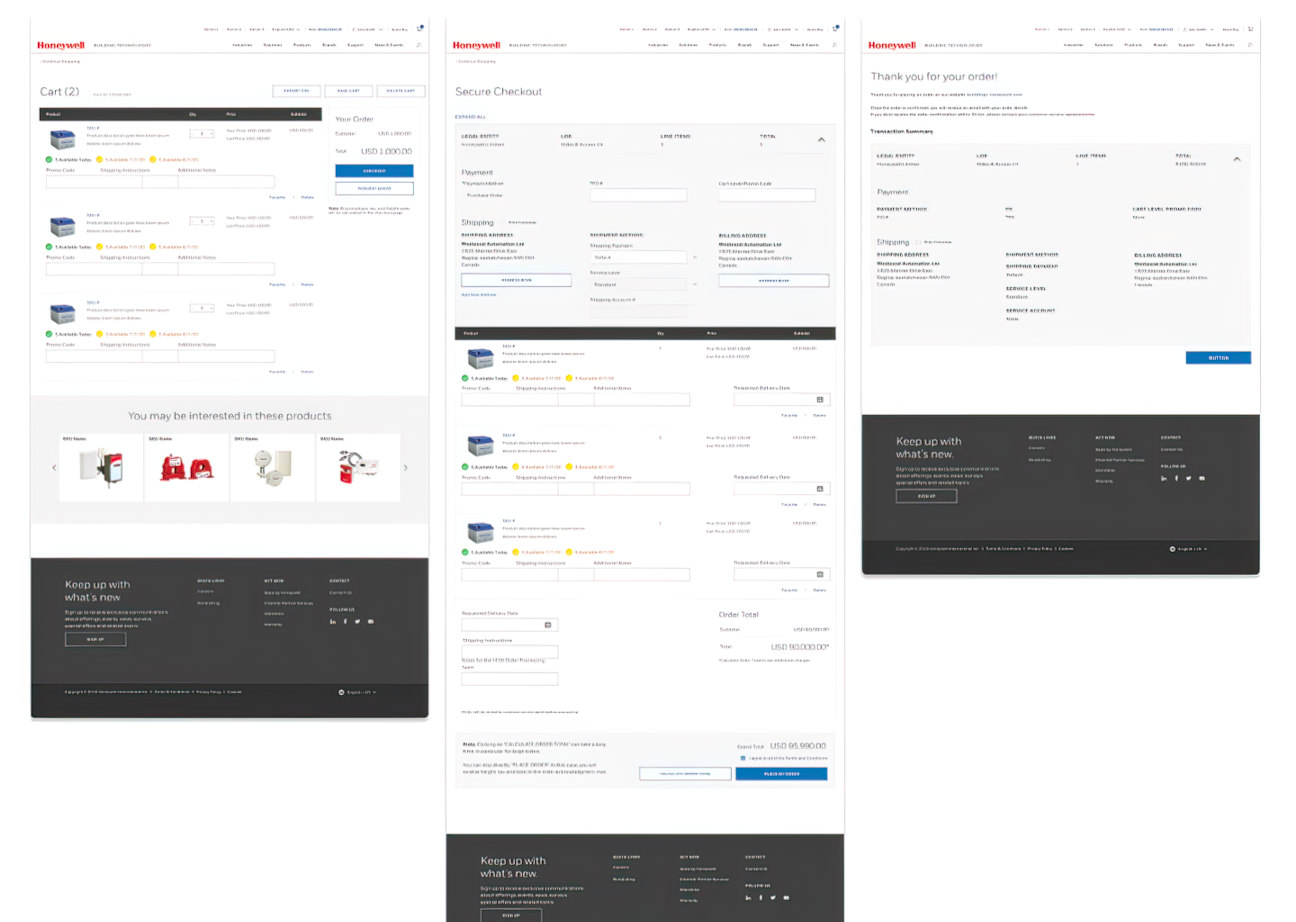
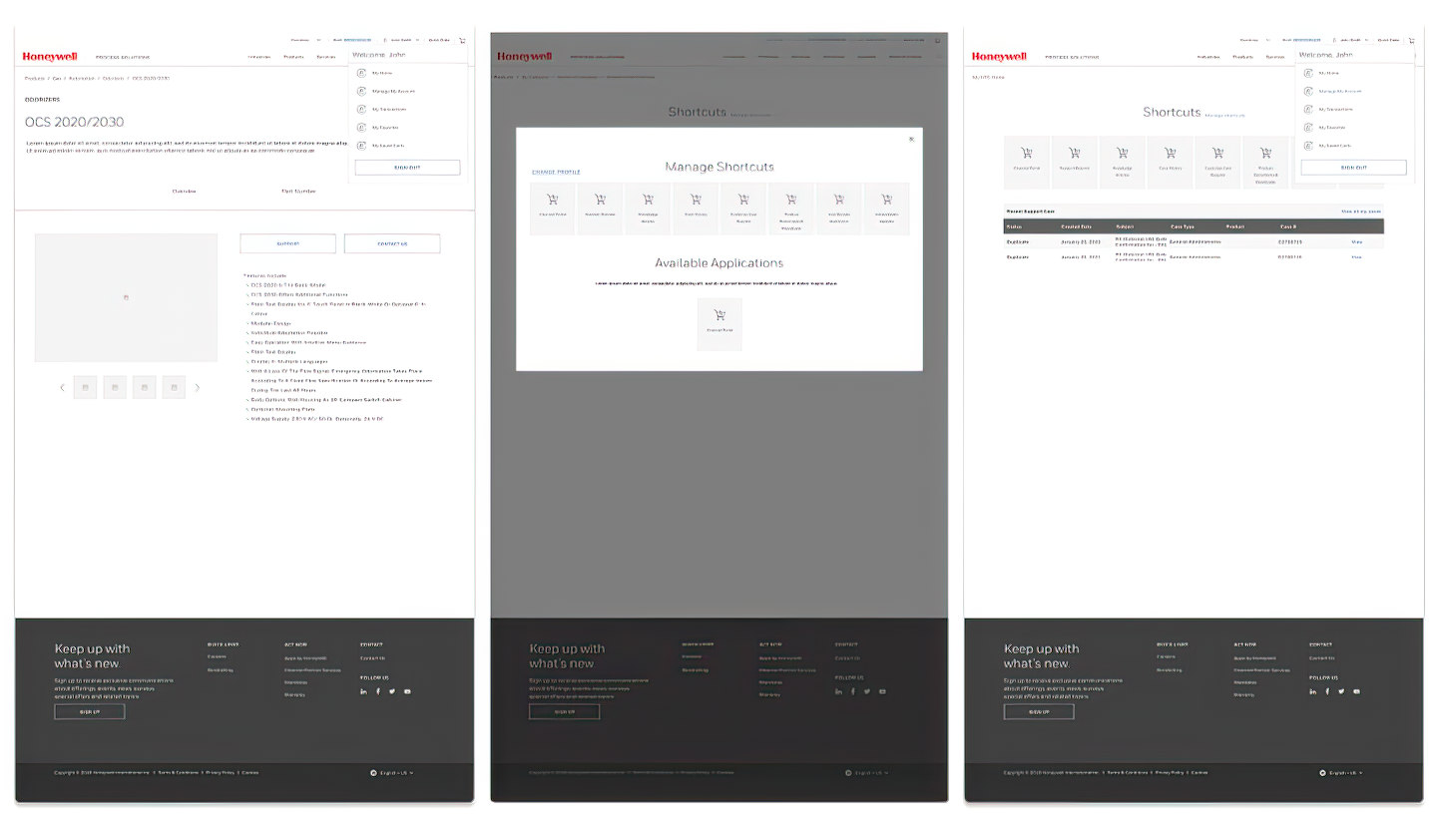
In addressing these challenges, a systematic and service-centric research approach was employed. From defining research goals to presenting a compelling proof of concept, each phase contributed to the transformative outcomes. These included an optimized user experience, an overhauled information architecture, and the implementation of a design system for visual consistency. Lessons learned during the project emphasized effective stakeholder communication, the importance of accessibility, and a strategic proof of concept presentation.
In the research phase, a context study, user pain point analysis, and a competitive audit informed subsequent decisions. Formal Walkthroughs and usability testing were key methods employed, with participants recruited from local businesses. Storyboards and sketches visualized different interaction patterns for comprehensive problem-solving.

Presenting findings and recommendations involved strategic decisions to convey the project's value effectively. A comprehensive report, inclusive of the proof of concept, was shared with stakeholders and the board to showcase the portal's potential within the industry landscape.
The impact of revitalizing the Honeywell Building Technologies web portal goes beyond aesthetics; it's about providing an optimal user experience that aligns seamlessly with business goals. This use case study invites readers to explore the transformative journey, learn from the challenges faced, and appreciate the strategic decisions that shaped the success of this project.