
Transforming Online Presence in Skincare Retail

I led the project, assuming the Senior UX Designer role. From client interviews to educational initiatives on Shopify design tools like the combined use of Figma and Builder.io, I played a crucial role in creating comprehensive mockups and wireframes. Collaborative efforts within the team were fundamental to the project's success.
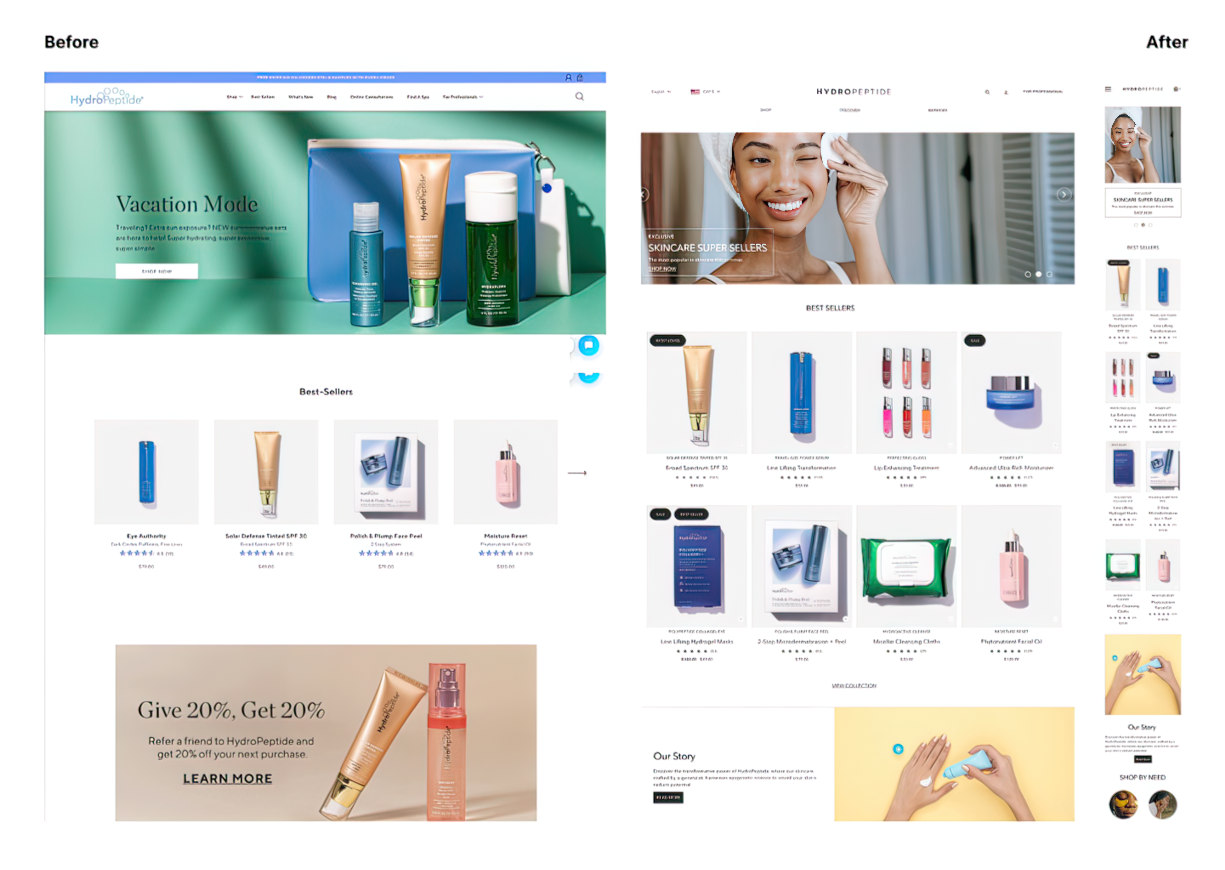
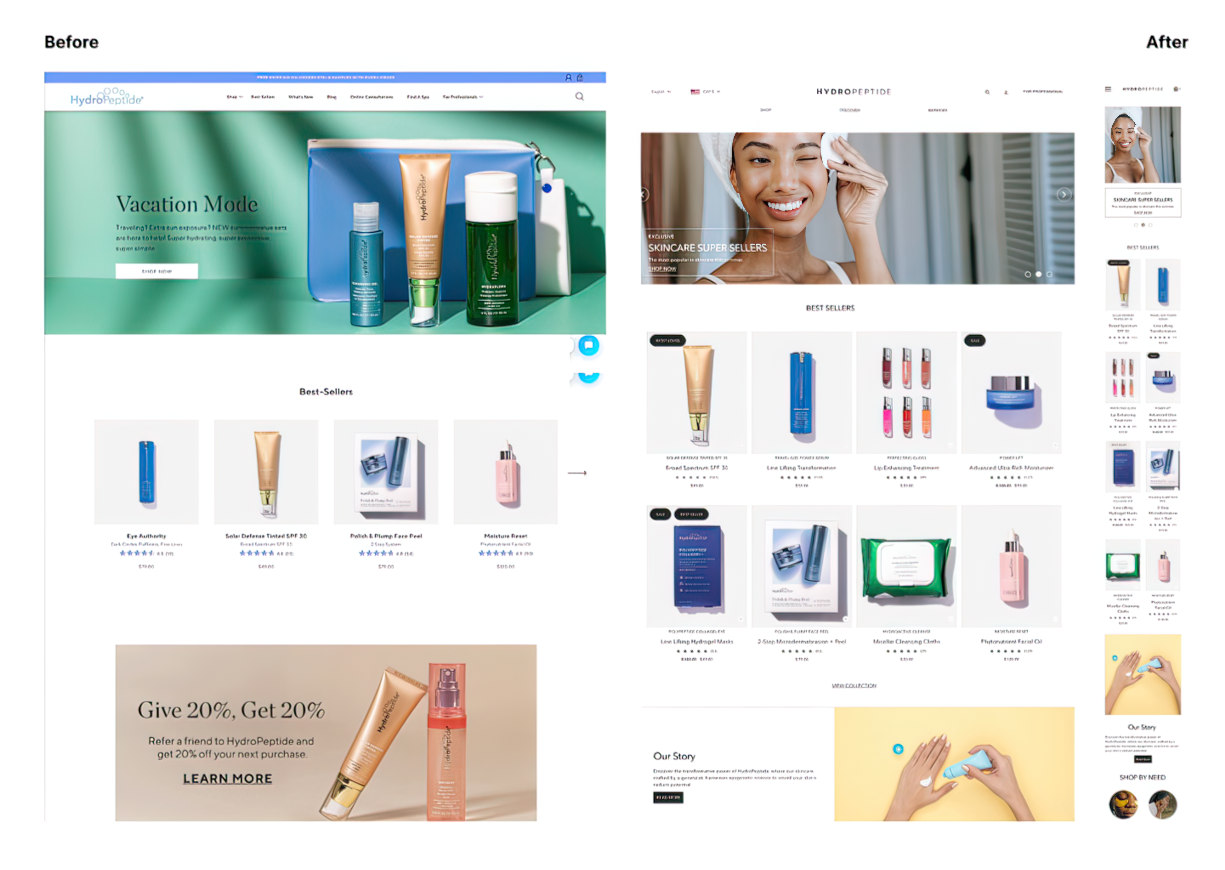
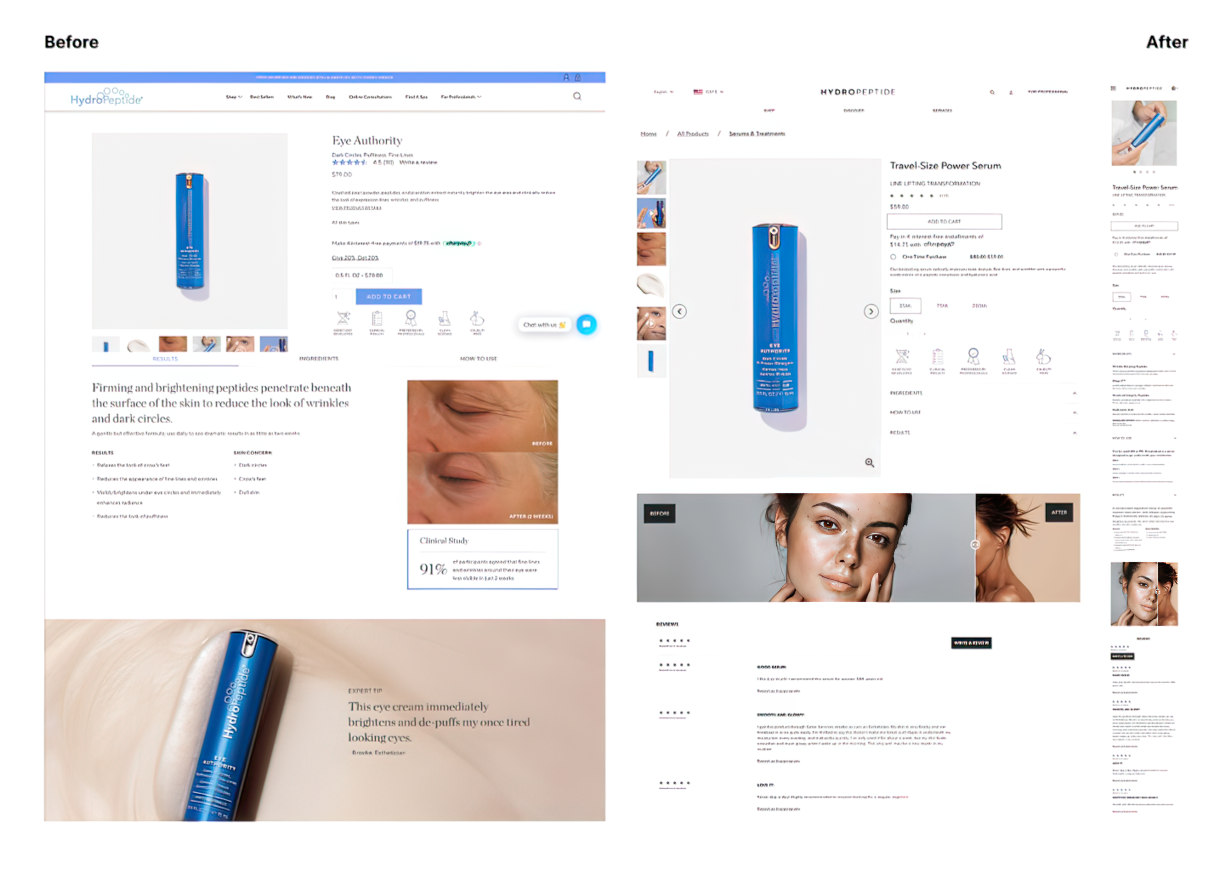
The project was undertaken for HydroPeptide, a leading skincare brand seeking a website revamp to align with its innovative vision.
The main objective was to modernize and enhance the HydroPeptide website, aligning its virtual identity with the cutting-edge products that define the brand.
The existing HydroPeptide website faced challenges – an outdated design and a non-responsive layout that hindered the brand's representation. This impacted user experience and posed potential threats to online objectives. The project's scope involved efficient planning and execution within a one-month turnaround, addressing challenges in remote collaboration and industry knowledge gaps.

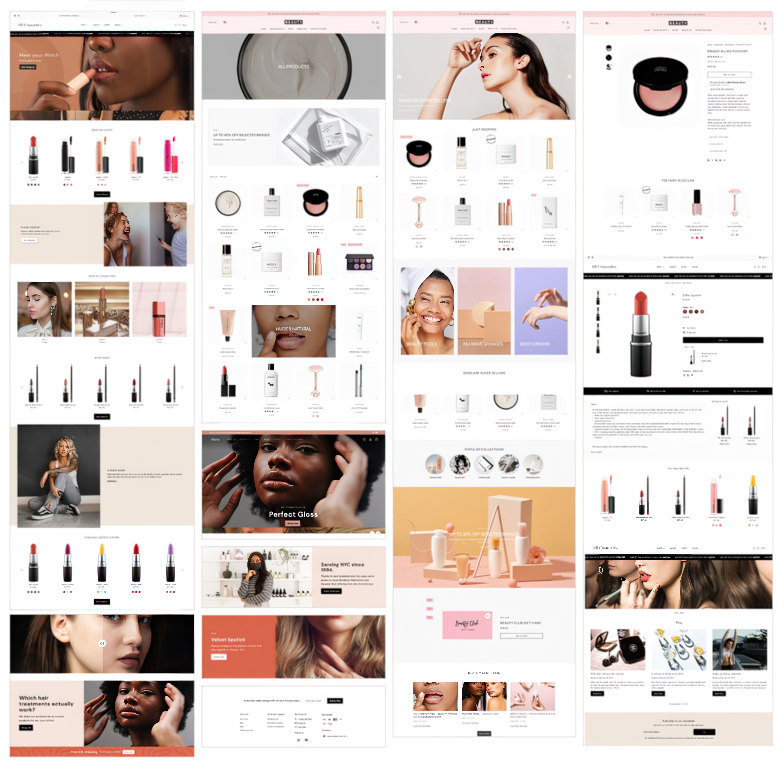
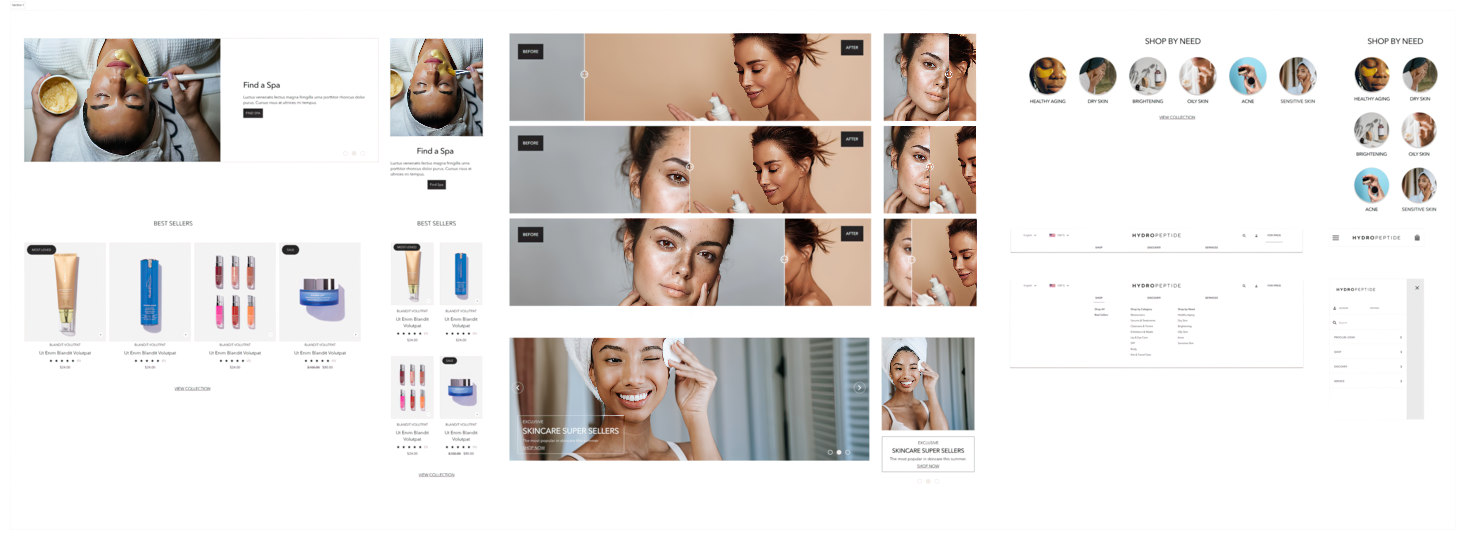
The journey encompassed project planning, client interviews, research, mockup creation, and high-fidelity wireframes. The systematic and service-centric research approach involved defining goals aligned with project objectives. Tangible outcomes included high-fidelity mockups, style guides, and positive client feedback, showcasing the transformative impact on HydroPeptide's brand identity.
I led the creation of low-fidelity mockups, defining basic page layouts and the user flow diagram. The research involved client interviews using the Observational User Interview Approach, guiding users remotely via Microsoft Teams. Methods included context studies, the user pain points exploration, and competitive audits. Formal walkthroughs and prototype testing with stakeholders and their current website validated the proposed solutions.

Strategic decisions in presenting findings involved tailoring communication to resonate with stakeholders and the board, utilizing Microsoft Teams and PowerPoint for seamless collaboration and impactful presentations.

In conclusion, the HydroPeptide Shopify theme redesign stands as a testament to the transformative power of UX design. Improved user experience, enhanced accessibility, and the implementation of a robust design system all contributed to elevating HydroPeptide's online presence.
Defining a component library early in the design process was pivotal. Leveraging tools beyond Microsoft Teams enhanced project communication. Emphasizing user interviews and blogs for quick industry familiarization was crucial. Reflective practices and project retrospectives are essential for continuous improvement. Exploring the design of liquid themes expanded my expertise in the industry.
In conclusion, the "LegalLens" project resonates through heightened transparency and efficiency in legal workflows. Key takeaways underscore the power of collaboration, adaptability, and the unwavering commitment to a user-centric design philosophy. The journey continues, with these insights poised to shape the future landscape of UX design.